
一、什么是選擇器?
每一條css樣式聲明(定義)由兩部分組成,形式如下:
選擇器{
樣式
}
在{}之前的部分是“選擇器”,“選擇器”是{}中的作用對象,例如:
p{
color:blue;
}
表示字體為紅色的樣式作用于p選擇器。
二、選擇器的主要分類:
(1)基礎選擇器:標簽選擇器、類選擇器、id選擇器、通配符選 擇器。
(2)組合選擇器:標簽指定式選擇器、后代選擇器。
(3)屬性選擇器
(4)偽類選擇器
基礎選擇器:
標簽選擇器也叫元素選擇器。其實就是 html 代碼中的標簽,比如 < html >、< body >、< h1 >、< p >、< img >。
語法格式為:
html{
屬性1:屬性值1;
屬性2:屬性值2;
...
}
...
類選擇器:

類選擇器,是對 HTML 標簽中 class 屬性進行選擇。CSS 類選擇器的選擇符是 “.”。
類選擇器命名規范:不能是純數字,不能是標簽名,不建議使用漢字。一般是點+對應樣式描述。例如:.header-nav。
基本語法格式如下:
.header{
屬性1:屬性值1;
屬性2:屬性值2:;
...
}
id選擇器:
id選擇器是對HTML標簽中id屬性進行選擇,id選擇器的選擇符是“#”, 任何元素都可以使用 id 屬性設置唯一的 id 名稱。這是選擇單個元素的最有效的方式。
特別需要注意的是 id 選擇器具有唯一性,也就是說同一個 HTML 頁面不能有相同的 id 名稱(使用多個相同的 id 選擇器,瀏覽器不會報錯但是不符合 W3C 標準)。
可以這樣理解:一個人的名字(class 類名)可以有很多重名的,但是身份證號(id 名稱)只能有一個唯一的,不能重復的。
基本語法格式如下:
#id{
屬性1:屬性值1;
屬性2:屬性值2:
...
}
通配符選擇器:
通配符選擇器用“*”號表示,他是所有選擇器中作用范圍最廣的,能匹配頁面中所有的元素。其基本語法格式如下:
*{
屬性1:屬性值1;
屬性2:屬性值2;
}
標簽指定式選擇器:
標簽指定式選擇器又稱交集選擇器,由兩個選擇器構成,其中一個必須是標簽選擇器,第二個為class選擇器或id選擇器,兩個選擇器之間不能有空格。
例如:
CSS選擇器
天天向上
我愛學習
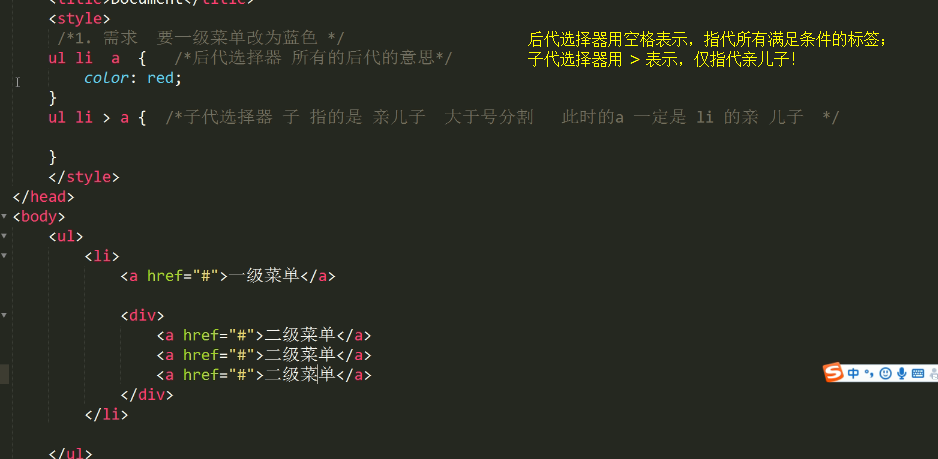
后代選擇器:
后代選擇器又叫包含選擇器,用來選擇元素或者元素的后代,其寫法就是把外層標記寫在前面,內層標記寫在后面,中間用空格分隔。當標記發生嵌套時,內層標記就成了外層標記的后代。
例如:
好好學習
好好學習
好好學習
好好學習
并集選擇器:
并集選擇器就是通過各個選擇器用“,”連接而成的,任何形式的選擇器(包括標簽選擇器,類選擇器,id選擇器等)都可以作為并集選擇器的一部分,如果某些選擇器定義的樣式完全相同,或部分相同,就可以利用并集選擇器為它們定義相同的 CSS 樣式。簡單記憶為:和的意思。
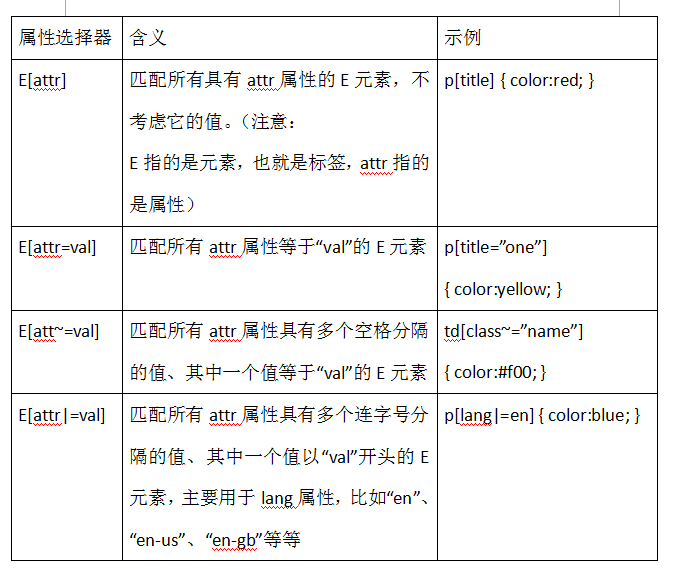
屬性選擇器:
屬性選擇器是根據元素的屬性或者屬性值來選擇元素,常用的集中屬性選擇器:

偽類選擇器:
CSS 偽類用于向某些選擇器添加特殊的效果。
幾個常用的偽類:
(1):link 應用于未被訪問過的鏈接。IE6 不兼容,解決此問題,直接使用 a 標簽。
(2):hover 應用于有鼠標指針懸停于其上的元素。在 IE6 只能應用于 a 連接,IE7+ 所有元素都兼容。
(3):active 應用于被激活的元素,如被點擊的鏈接、被按下的按鈕等。
(4):visited 應用于已經被訪問過的鏈接。