
對任何操作的進程指示器花費超過1秒的時間
當app使用超過0.1秒但是少于1秒的時間去響應用戶輸入時,這感覺好像這個app正在促使結果出現。盡管用戶注意到了一小段延遲,他們仍然會專注在他們當前的任務上。但在經過1秒后,用戶的注意力開始會分散,他們會意識到正在等待一個速度緩慢的app的響應。
為了減少用戶的不確定性,用進程指示器去為需要超過1秒時間響應的操作提供一個等待的原因。(對于任何加載時間不到一秒的操作不推薦使用動畫,因為用戶對只是一閃而過的畫面可能感受到不安。)動畫進程指示器緩和了用戶等待時長帶來的負面影響,并延長了用戶在站點或者app上的注意力。
進程指示器的類型
進程指示器告訴用戶app需要更多的時間去處理最后的用戶操作。最簡單的進程指示器形式是不確定的——這些指示器的類型需要用戶在操作即將結束時等待,但是他們并不指示需要等待多長的時間。
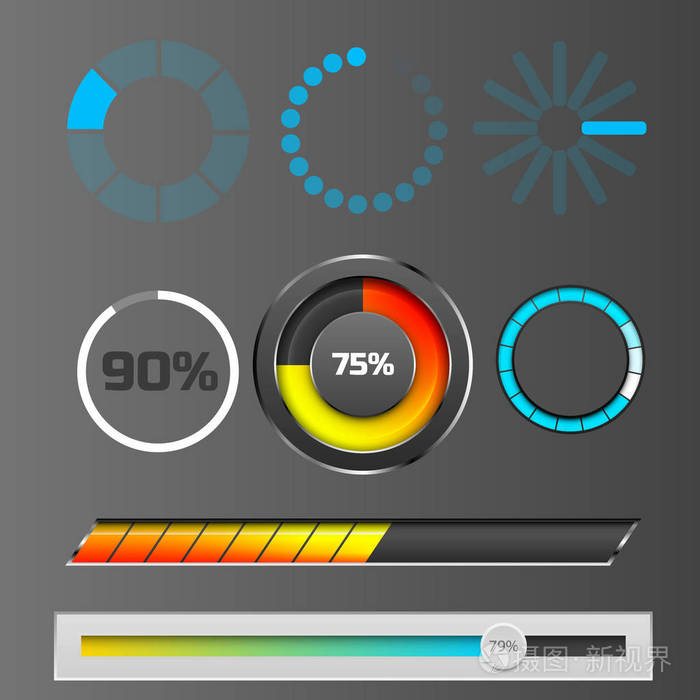
無限循環動畫提供了系統正忙的反饋,但是并不提供任何關于用戶將要等待多久的信息。圖片來源:

常規上,這種類型的進程指示器應該用于快速的響應(2-10秒內)。使用戶盯著旋轉輪或無限線性動畫更長的時間會增長網站的跳出率,或者使得人們關閉掉app。
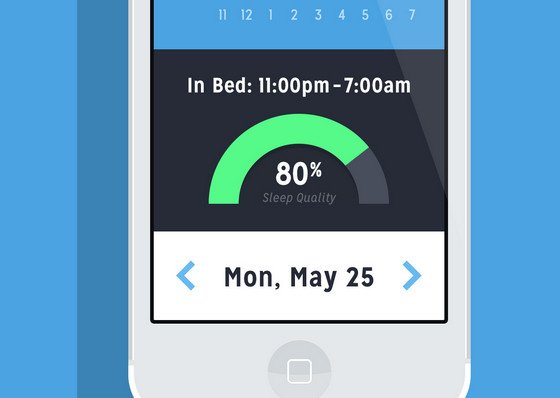
另一種類型的進程指示器指示了一個操作需要花費多久的時間(大致上或者是確切的時間)。這種類型的進程指示器被稱為確定模式。它們是等待動畫反饋時最能提供信息的指示器類型,因為它們展示了當前的進度,現在有多少已經被完成了,以及還剩下多少未完成。一個進程趨于完成的視覺指示器使用戶感到放松,并且讓他們更愿意等待。
不確定的指示器視覺化不具體的等待時間,而確定的指示器顯示了這個操作需要花費多久的時間。圖片來源:
兩種最受歡迎的動畫進程指示器
有兩種最受歡迎的動畫進程指示器類型——循環動畫進程指示器和百分比完成指標進程指示器。
循環動畫指示器

因為大部分的循環動畫都是不確定的,并且用于延遲的多種類型(包括很長的那些延遲),所以這種類型的進度指示器趨向于有許多消極影響。比如,在Apple iOS里的一個默認的加載圖標(圍繞著一個中心點區域面向四周發散灰色線條的旋轉器)被用于多種操作系統功能延遲,表明了所有從啟動設備到連接網絡或加載數據的問題的延遲。正因為如此,用戶不想只看見一個沒有任何進程或者時間指示的加載旋轉器。
看著加載旋轉器仿佛在看著時鐘轉動 —— 當你這樣做時,時間似乎停止了。圖片來源:
百分比指示器
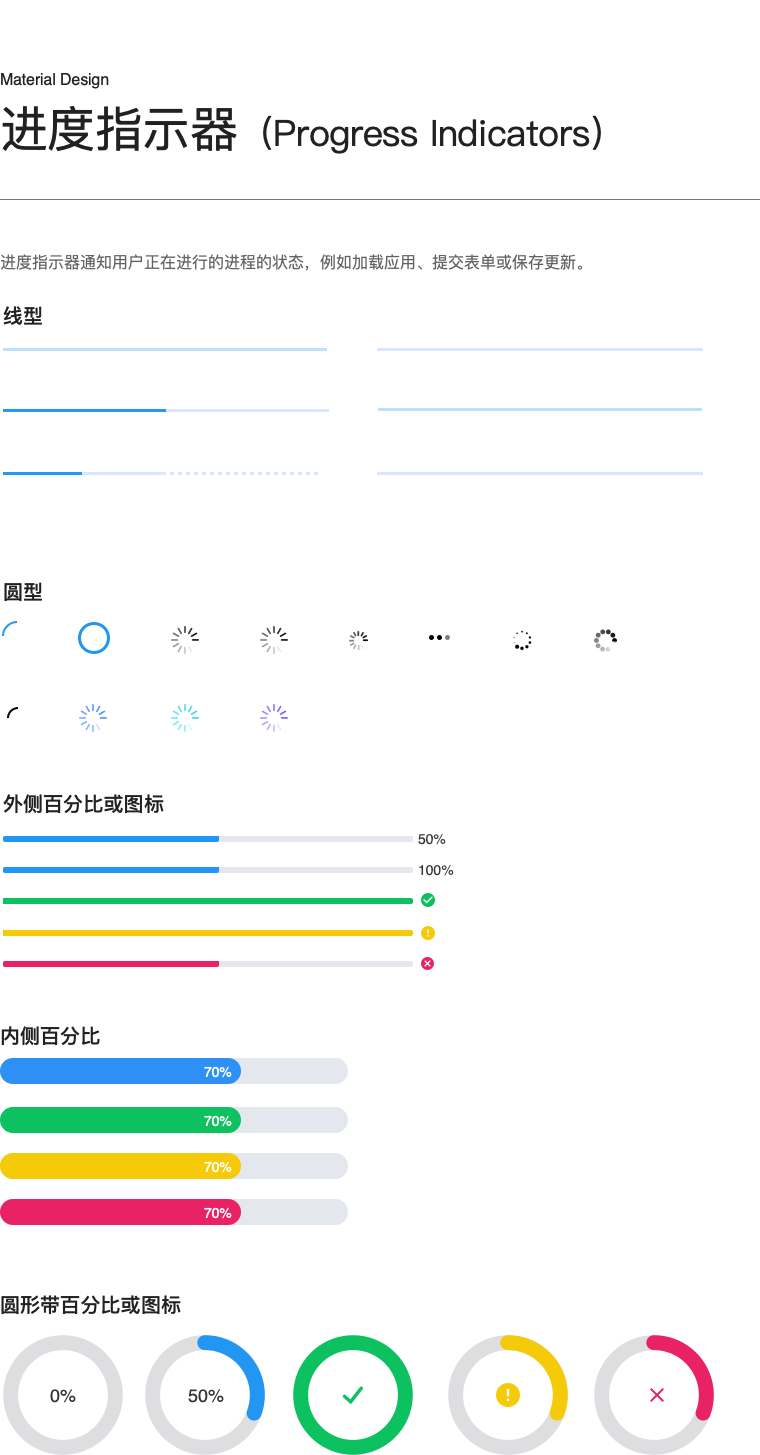
百分比完成指標指示器是一種確定的進程指示器,它從0%填滿到100%,并且不會負增長。線性和環形進程指示器都可以是百分比完成指標的形式。

線性百分比完成指標進度指示器。圖片來源:Adobe Stock
環形百分比完成指標進度指示器。圖片來源:Adobe Stock
常規翻閱網站時,對于使用10秒或更多時間的長進程應該使用百分比完成指標的動畫指示器。基于Jakob 的關于響應時間的研究,10秒是用戶在當前任務上保持注意力的極限,在10秒過后,如果沒有得到足夠的關于等待結果還需要多久的信息,用戶會迅速的變得不耐煩。
設計進程指示器的要點
如果不能縮短時間,應該始終試圖讓等待的時間變得更愉悅。

解釋為什么用戶在等待
大多數情況下加載時候的進度條 js,如果用戶被提前告知情況,他們會更為有耐心。通過內含文本的形式,通知用戶發生了什么,并且解釋為什么用戶在等待,這對于增加用戶的清晰度是很有幫助的。
告知用戶它在檢查所有可用的服務商去搜尋最佳航班選擇。
為耗時的任務提供一個大致的預估時間
時間不用十分精確,舉個例子,“這可能要花費5分鐘”就足夠鼓勵用戶繼續等待結果出來。

Apple iOS的軟件更新預估時間
展示工作完成的絕對量
對無法提前知道需要完成多少工作量的消費時間的操作,使用一個百分比指標指示器是不太可能的,但是仍然可以就明確的已完成的工作量提供運行中的進度反饋。在這種情況下,考慮到展示步驟的數量,因為了解步驟的數量可以至少讓用戶有一個大致的預估。
當進度無法被準確監控時加載時候的進度條 js,考慮展示步驟的數量而不是百分比。
不要停止進度條
進度條確保用戶對操作正在多快被處理保留了期待。因此,任何意料不到的停滯都將被注意到并且影響到用戶的滿意度。最壞可能的情況是當進度條接近99%時突然停止了。大部分用戶會對這樣的行為感覺挫敗,因為這會讓他們認為app有故障了。
開心的是,有一個簡單的解決方案——采用一致,穩定和持續增長進度條的方式掩飾進程中小的延遲。