
我大膽預測了一下,以后App的加載動畫都應該遵循越來越簡潔的設計原則,突出內容,去掉無用的、過渡的形式設計。也許無文字提示的加載動畫確實是一個流行趨勢!
對于視覺設計師來說,其實我們有很大的優勢,如果我們的思維邏輯清晰并且樂于總結,那么我們總結的內容將不僅僅只是一個大的分類總結,還能夠提供一些具體的執行方法,并且將執行過程中踩到的坑和大家一起分享討論。
今天我要分享的是關于加載動畫的知識體系及簡單的制作方法,至于特殊場景總結不全之處,還請批判指正。
大綱如下:
加載動畫存在的意義加載動畫的使用場景前段開發實現動畫的方法工作中輸出加載動畫的方法與步驟制作加載動畫時的注意事項加載動畫的流行趨勢一、加載動畫存在的意義
眾所周知,app服務器在加載數據的時候需要用戶等待一段時間,為了緩解用戶等待過程中的焦慮情緒,設計者可以采用加載動畫的方式來緩解用戶的等待時間,使整個等待過程變得更加友好、流暢。
一個好的加載動畫分為兩個層次:
這里我們暫時先只討論第一個層次的內容,因為這已經能夠滿足大多數app的需求了。至于如何做出讓用戶驚喜的加載動畫(如餓了么、京東的加載動畫),我們可以另外討論。
二、加載動畫的使用場景
查閱大量關于加載的資料后,發現很多教程與文章都是從樣式的維度來分類的,今天我們換個維度,從使用場景出發,來打造屬于我們自己的加載動畫設計體系。

加載動畫的常見使用場景一共分為以下5種:
下拉刷新加載切換新頁面數據加載頁面上拉加載頁面局部加載啟動頁加載
我們還是一個一個來了解:
1. 下拉刷新加載
下拉刷新可以讓用戶在看到本地數據的同時去重新加載數據,以確保用戶可以看到最新的內容。
下拉加載一般分為兩種形式:動畫加文字(如今日頭條下拉加載樣式)、純動畫(如網易郵箱)。
如下圖:
2. 切換新頁面數據加載
當切換到新頁面時,常常會有加載數據的時候,這也是加載動畫使用最多的場景,市面上的加載樣式也是多種多樣,如:白屏加載、toast加載、進度條加載、導航欄加載等等。

3. 頁面上拉加載
當一個頁面數據量過大時,服務器不會一次性將內容全部加載,而是加載一部分,只有當用戶向上拉動頁面時,才會加載更多,如下圖:
上拉加載的樣式不會過于復雜,一般采用比較簡單的轉圈動畫來實現。
4. 頁面局部加載
常見的局部加載場景有視頻列表、加載圖片的占位圖等,如下圖:
5. 啟動頁加載
為了緩解用戶啟動app時的等待時間,有些app會將啟動頁設計成一個加載動畫,如京東、百度貼吧等,不僅使等待時間變得有趣,并且增加了品牌記憶,達到了一箭雙雕的效果。

三、前端開發實現動畫的方法1. 調取系統自帶樣式
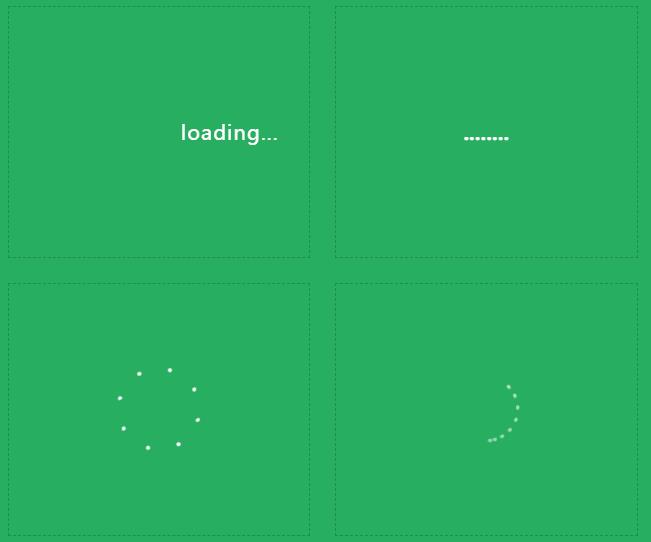
系統自帶樣式比較簡單,iOS系統的樣式是一個菊花,安卓系統的是一個轉圈的圓線。
2. 設計師直接提供gif動圖
這種提供gif的方法,一般適用于比較大場景的加載動畫,如啟動頁。
需要注意的是原生系統是不支持gif控件的,iOS需要調取網頁的gif,而安卓需要調取播放器才能實現動動畫的展現,所以如果不是特殊場景,一般不推薦使用gif控件來實現動畫。
3. 前端自己將動畫用代碼寫出來
最常用的一種方式就是讓前端哥哥自己將動畫寫出來,當然這時候你還是要做出一個示范動畫, 并告知動畫的規則是怎樣的(下文會詳細說明)。
四、工作中輸出加載動畫的方法與步驟
講了這么多內容其實只是讓大家對整個加載動畫的全局有個認知,在執行過程中有理有據,避免無從下手的情況出現。換句話說,在了解以上內容后,至少我們知道了某種場景下該做什么,至于怎么做,我用一個下拉刷新的動畫實例來具體講解一下輸出加載動畫的過程。
1. 確定使用場景與實現方法2. 設計師制作下拉刷新動畫,并透徹理解動畫機制
動畫如下圖(參考QQ郵箱下拉加載):

制作過程中,我們可以優先考慮加入品牌元素在動畫中,如品牌logo、品牌顏色、品牌名稱,這些都可以融入到加載動畫當中。
3. 輸出加載動畫的規范
如下圖:
首先你需要將動畫本身的規則寫出來,如我們目前制作的這三個小球,一個循環內平均有6個關鍵節點加載時候的進度條 js,每個節點需要0.3秒,也就是循環一次需要1.8秒,我們將其動作全部分解輸出給開發,并將圓球的大小、顏色等信息注明,這樣開發看到規則后就會一目了然,保證動畫的還原度。
然而這僅僅只是做了動畫本身的規則,我們還需要考慮動畫與頁面間的關系,例如下圖是一個下拉松開手指后,頁面正在加載的狀態,我們不僅要考慮正在加載的狀態,還要考慮其下拉過程中可能會發生的情況。
總的來說,我們需要標明動畫加載時,動畫與導航欄的間距,與內容區的間距,且下拉過程中哪個間距是可變的、哪個間距是不可變的等等,甚至還需要考慮可拉動的最大距離是多少,當然拉動時的彈性是系統自帶的,一般不予考慮。
只有將這些內容全部考慮清楚并輸出規范,才算是一個合格的下拉加載動畫。
這里我舉的例子是動畫中沒有文案的情況,當有文案時,考慮的內容會更多,如:一個下拉過程可能會有“下拉加載”、釋放加載、正在加載這三個狀態,而當加載完成后,還需有反饋狀態告訴用戶有多少條新的信息,如新聞類的下拉刷新。如下圖:

大家有興趣可以自行了解一下,這里就不予過多解釋了。
五、制作加載動畫時的注意事項
1. 不論你的動畫有多好看、多吸引眼球,如果成本太高或者過于復雜都是無法落地的,所以我們要遵循簡單實用的原則來進行設計,不要過度設計。
2. 其實在開發哥哥那里,他們的時間計算單位是毫秒(1秒等于1000毫秒),也沒有動畫里“幀”的概念。所以,如果你能用代碼的語言(毫秒)與開發哥哥溝通,他會更喜歡你的,萬一是個開發妹妹,你懂的!
3. 這一條我相信不只是在做加載動畫時需要考慮的,所有的交互視覺場景,都需要考慮這條原則:任何交互動作所導致的狀態都需要考慮正常狀態與異常狀態。拿加載動畫來說,我們需要考慮加載成功的反饋與加載失敗的反饋,并將之注明在輸出規范中(雖然有些場景的加載的確沒有反饋狀態,但是在考慮全局時,這些都是我們前期必須思考的內容)。
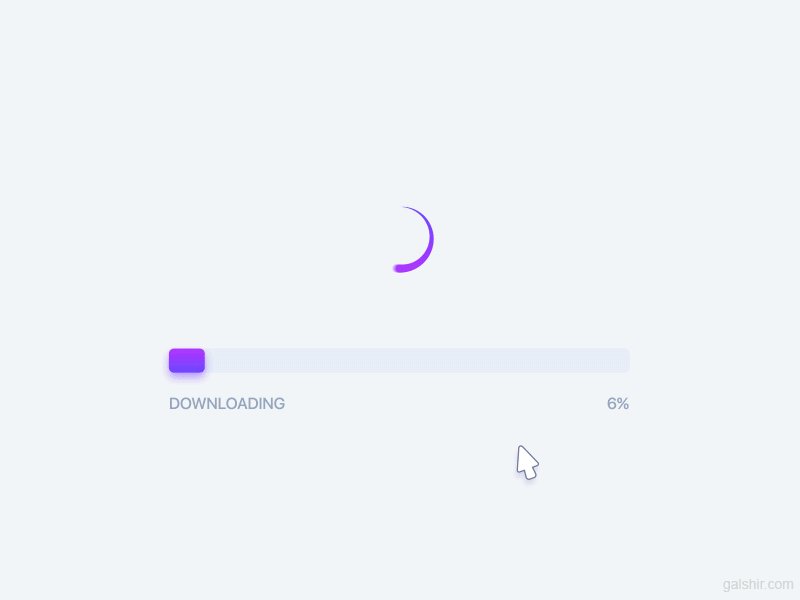
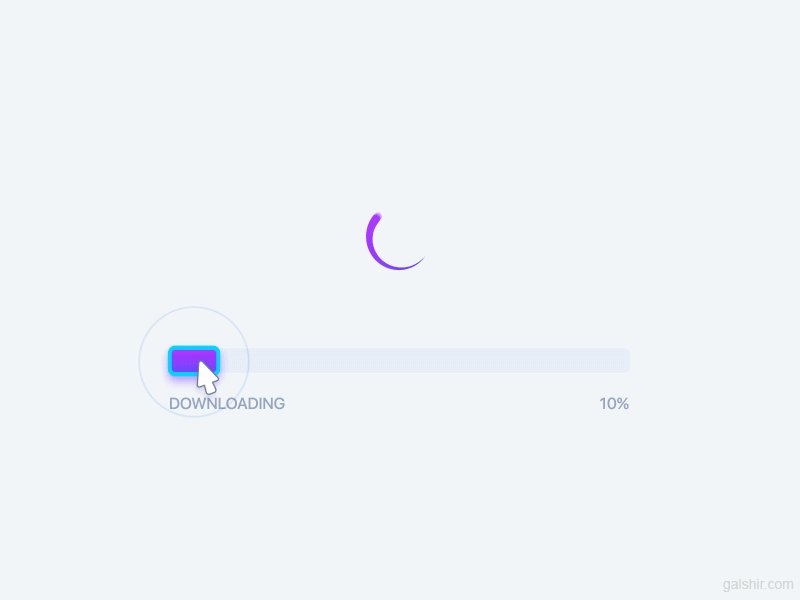
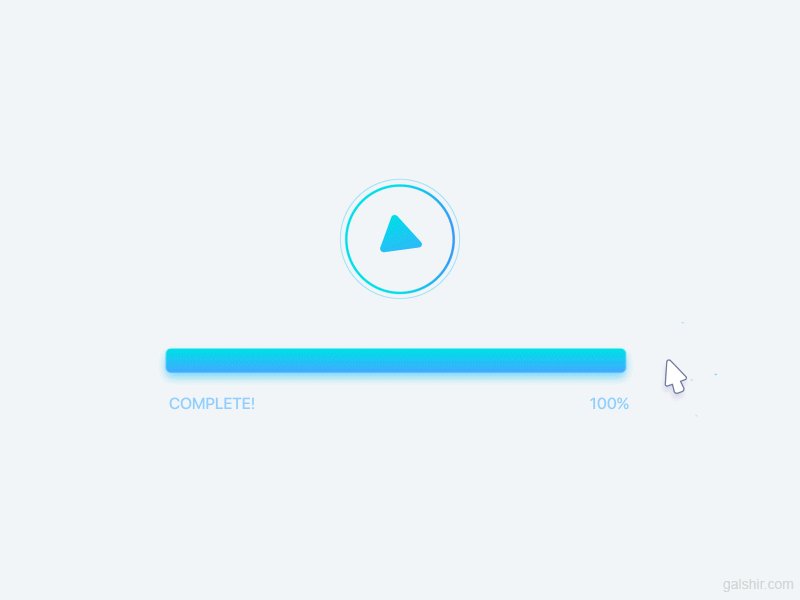
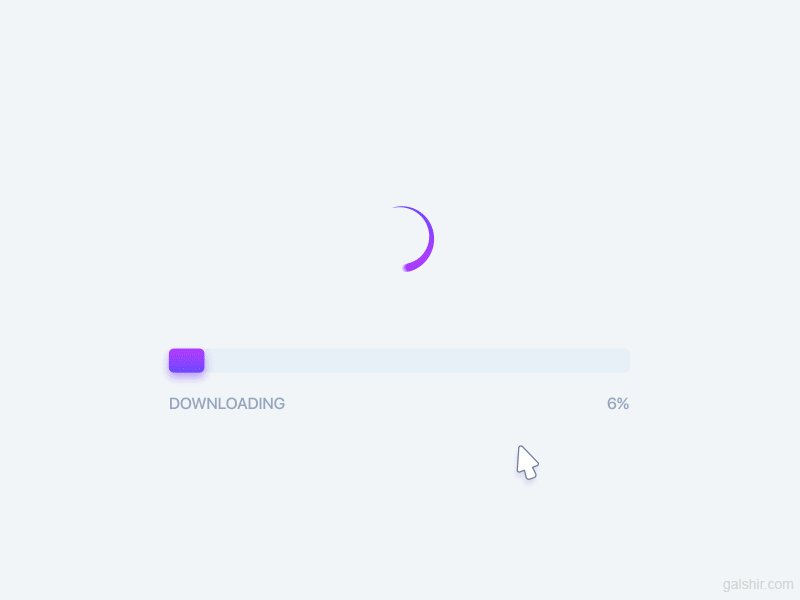
六、加載動畫的流行趨勢
對于加載動畫的流行趨勢,不論是交互還是視覺,國外很多主流app都是非常簡潔并且無文字提示的,下面是部分截圖:
所以我大膽預測了一下加載時候的進度條 js,以后app的加載動畫都應該遵循越來越簡潔的設計原則,突出內容,去掉無用的、過渡的形式設計。也許無文字提示的加載動畫確實是一個流行趨勢!
以上就是目前階段我對于加載動畫的一些總結與分析,希望能對于你有一點啟發作用,如果你有不同的見解,歡迎與我一起交流,大家共同進步。
很榮幸之前的幾篇文章相繼被《人人都是產品經理》、《IXDC》、《優設網》、《簡書》、推薦至首頁及公眾號傳播,讓我有了很大的動力。為了讓所有關注我的人得到實實在在的收獲,我會對自己出品的文章愈加要求嚴格。