
頁面可視化搭建工具業界的輪子
無論大公司還是小公司,我們開發前端工程時候,項目工程又很多類似的功能或者頁面,開發經常是加班加點搬磚去做一些無成長反復操作的工作,看鍵盤上 Ctrl 鍵已經被磨掉了漆,C 和 V 也馬上磨白了,那對于開發如何把這些重復的工作用機器去解決?在前端資源緊缺的情況下,是否可直接有工具直接就可以搭建出我想要的前端頁面?于是業界的頁面可視化搭建工具就出現了,本文會介紹目前最流行的頁面可視化搭建工具,也會提供一些業界開源的可視化搭建項目供大家參考(Copy)。
1 頁面可視化搭建 簡介
編程開發頁面:動態邏輯頁面分解為 HTML Tree, Data 和 Logic. 前端開發工程師開發前端頁面的過程, 本質上是用編程工具(IDE)對頁面的 HTML Tree, Data 和 Logic 進行增刪和修改.
頁面可視化搭建:是用可視化交互的方式對頁面的 HTML Tree, Data 和 Logic 進行增刪和修改, 從而實現頁面的生成. 頁面可視化搭建工具是實現頁面可視化編輯的軟件工具
目的:任何工具的存在都是更高效地解決問題. 頁面可視化搭建工具, 用于解決頁面生成的效率問題.
可能前端工程師會覺得最有效率的頁面生成方式是打代碼, 但有搭建頁面需求的不只是前端工程師. 而可視化頁面搭建工具, 恰恰是面向"就缺一個前端工程師"的人員, 用于提升他們生成頁面的效率.
差異點編程開發頁面可視化搭建頁面
技能要求
需要編程基礎
可以沒有編程基礎
操作方式
在代碼編輯器中編寫代碼
在可視化搭建工具中拖拉/填表/編寫代碼
2 業界調研(20+)項目簡介能解決什么
百度amis(開源)
前端低代碼框架,通過 JSON 配置就能生成各種后臺頁面,極大減少開發成本,甚至可以不需要了解前端
不需要懂前端就能做出專業且復雜的后臺界面,不受前端技術更新的影響,可以完全使用可視化頁面編輯器來制作頁面
提升用戶體驗:頁面采用靜態化方案,渲染及訪問速度更快;提高穩定性:采用 Nginx 直接轉發的方案,頁面路由可用性保障及響應性能更具優勢,同時支持更健壯的容災方案,支持快速發版、回滾。;快速響應業務需求:通過組件化復用,能夠快速響應業務需求、提高研發人效;更好的業務賦能:使得產品、運營等同學也能參與頁面的搭建,提升業務迭代效率和數據可用性。;更好的系統化能力:基于搭建系統,便于橫向和性能檢測系統、穩定性保障系統、運維部署系統、線上監控系統進行打通,形成系統級合力、復利。
淘寶-(未開源)
由設計稿一鍵智能生成代碼、ps、圖片、原型圖通過算法UI智能識別表達式轉成DSL,再解析DSL為前端頁面
還原設計稿;、ps、圖片、原型圖直接生成代碼;精準還原;所見所得生;成代碼可維護強;機器智能識別理解;DSL / 可自定義
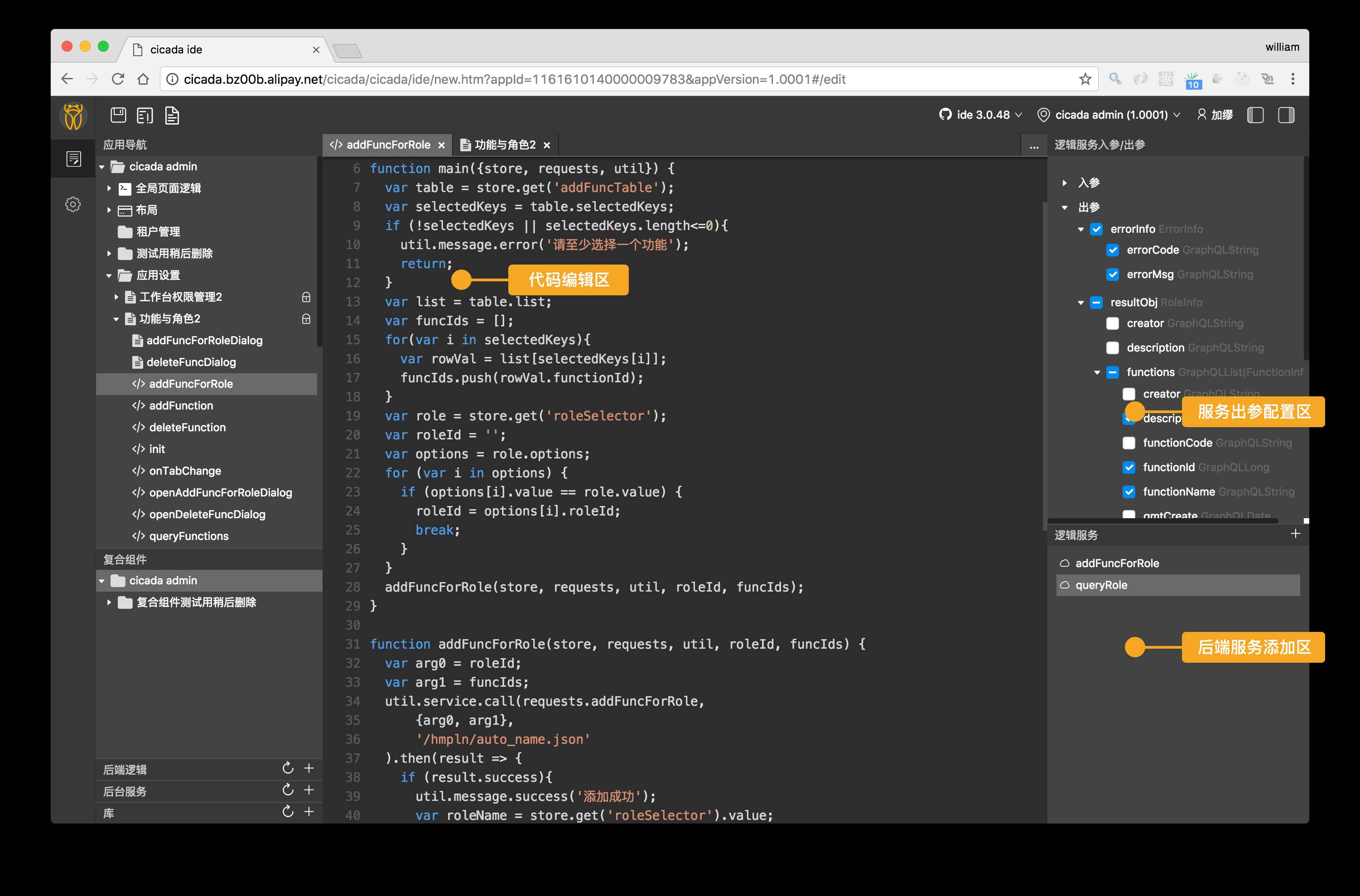
阿里-、Paas
配置生成搭建描述協議 - 標準規范 - 再生成頁面及邏輯、低代碼編輯器 - 開發生態
改變生產關系,提升生產力(賦能)- 中后臺通用搭建產品--所有人;降低研發成本(提效)- 低代碼開發平臺--開發人員(工程創建、開發、調試、發布全鏈路);孵化領域產品(搭建生態)- PaaS平臺--開發人員(基礎設施,基于標準搭建協議生產搭建物料,為各業務場景提供搭建服務的運行和開發環境)
阿里-云鳳蝶(未開源)/ (類似開源)
像做PPT一樣去做web前;頁面 Data 編輯
支持頁面 Data 編輯, 面向運營、產品人員, 編輯自由度為無嵌套的組件.;目前制作運營、活動頁面功能上最好的工具.;提供頁面搭建的模板, 并支持自定義模板.;配置表單基于 生成, 配置表單操作功能完善.

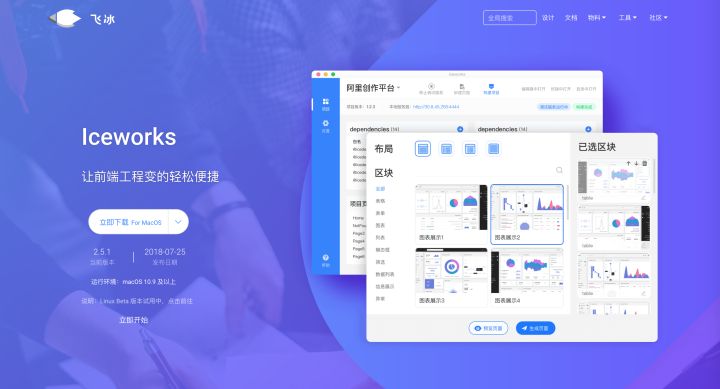
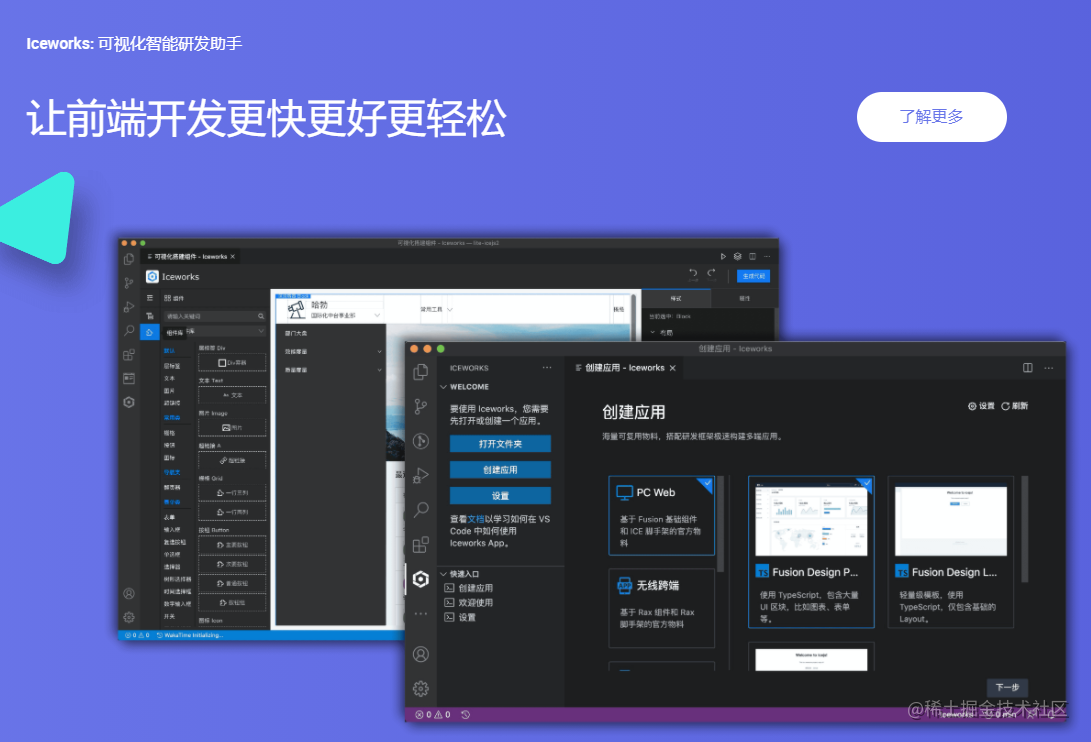
阿里-飛冰(未開源)/vue-(類似開源)
Tree 編輯;針對中后臺開發人員;針對組件化的頁面, 主要實現 Tree 的可視化編輯. 其核心功能在于頁面布局設計: 在 UI 組件列表中選擇合適的組件, 通過拖拉的方式將組件嵌入到頁面中, 生成帶布局和樣式的頁面
支持 Tree 編輯, 面向中后臺開發人員, 編輯自由度為無嵌套的組件;使用"物料-區塊", 非前端開發人員可以快速搭建出可用、符合規范的頁面.;頁面以源碼方式輸出.;前端服務化的一種方式.
淘寶-天馬(未開源)
跨端頁面搭建
跨終端搭建頁面;面向標準數據研發.json;對模塊的props入參描述;數據標準化;數據驅動展示;編寫模塊代碼(解耦、模塊既代碼);打包每個模塊單獨打包;從頁面視角seed動態加載;跨終端的緩存方案(phone tm tb緩存副本、對應訪問、代碼標識);服務端渲染SSR
淘寶-方舟
設計實現toC營銷搭建
終端秒開;采用前端優化手段實現終端秒開
阿里媽媽-淘積木(未開源)
從基礎組件搭建完整的營銷頁面的方案設計
阿里@維奇
文檔即代碼;文檔轉換成部分代碼
阿里alist /(開源)
表單方案作為搜索區域的不二之選時,通過對這些方案的整合,可以快速實現標準化的列表場景。;同時AList支持 JSON 協議渲染,可通過數據驅動快速開發。
內置作為搜索區域方案,性能及功能強大;支持 Ant / Next 組件體系;支持JSON 數據驅動方案;副作用邏輯獨立管理,涵蓋各種復雜聯動校驗邏輯;支持各種復雜布局方案
京東-MPM(未開源)
采用的數據配置方式解析成前端頁面,是本系統的核心, 是??的抽象描述層
搭建物料豐富:MPM 現有 30+ 個組件、500+ 個模板,業務能?覆蓋商品、導購、營銷等多個場景。配置功能強?:三端渲染是 MPM 的強?能?,除此之外,MPM 還?持??配置 BI 排序、?動化埋點、?動化測試、??測速等。系統能?全?:MPM 為??保駕護航,不但配備了流暢的拖拽編輯器、實時預覽和??健康診斷能?,還對系統和??做了全??的監控和容災降級?案。
美團魔方(未開源)
從基礎組件搭建完整的營銷頁面的方案設計
美團樂高(未開源)
從基礎組件搭建完整的營銷頁面的方案設計
(模仿樂高開源)
Drag vue to build your page, vue code.
開源項目, 模仿美團點評的樂高.完整的可視化頁面搭建框架, 面向中后臺開發人員.頁面布局結果看起來比較亂, 自定義組件寫法比較詭異; 沒有融合業務邏輯, 不支持在框架中寫頁面的代碼邏輯.

UI表單設計及代碼生成器(開源)
UI表單設計及代碼生成器,可將生成的代碼直接運行在基于的vue項目中;也可導出JSON表單,使用配套的解析器將JSON解析成真實的表單。
Vue-(開源)
從基礎組件搭建完整的營銷頁面的方案設計 基于UI組件的Vue可視化布局、生成.vue代碼的工具。//form-
支持 Tree 編輯, 面向中后臺開發人員, 編輯自由度為可嵌套的組件.頁面的拖拉生成, 實現得很完整.用于頁面設計, 所以偏向頁面元素的樣式控制.技術文章對可視化搭建工具數據流有深刻理解: 可視化在線編輯器架構設計.
gaea-(開源)
開源項目.支持 Tree 編輯, 面向中后臺開發人員, 編輯自由度為可嵌套的組件.頁面的拖拉生成, 實現得很完整.用于頁面設計, 所以偏向頁面元素的樣式控制.技術文章對可視化搭建工具數據流有深刻理解: 可視化在線編輯器架構設計.
(開源)
運營/產品活動頁面
(開源)
根據接口生成頁面,減少重復性工作
/not--in
Brick (開源)
拖拽區塊內可直接編輯,生成前端頁面并預覽
百度H5(未開源)
/docs/intro營銷活動頁面搭建
其他(開源)
1.- 2.site- 3. 4. 5.Maha 6.有贊微頁面 7.X-Page--Vue
3 業界調研要點總結
基于對以上頁面可視化搭建工具調研,業界有很多看法,拿出兩個比較有代表性的文章供大家參考:
以上調研了那么多業界比較牛的前端可視化的框架工程,大致思路是類似的,百家爭鳴,盡管阿里的飛冰云鳳蝶很完善了但還是存在以下兩點問題:
這兩個問題存在就會導致我們生產設計出來的東西需要low code,如果是low code開發人員不愿意用,因為生成的代碼不易維護且臃腫;如果給非開發人員用,他們又不會寫代碼,一點代碼都不想寫,所以他們也不愿意用;
而我們站在巨人的肩膀上,能否把上面兩個問題解決呢?目前我沒有什么好的辦法,但是我們可以先去把他們實現思路研究明白web在線編輯器 可貼圖,才有可能去處上面的最難以解決的問題。
3.1 業界的工具總結要點相通之處不同之處可借鑒之處應該避免問題開源代碼可借鑒
1、DSL方式解析拖拽或者配置好的偽代碼生成所需前端頁面web在線編輯器 可貼圖,大部分使用的是JSON 形式;2、從配置要生成頁面整個處理步驟類似

1、處理方法不同;2、定義的DSL字段不同;3、優化程度不同;4、針對的業務場景不同
1、從配置到生成DSL方式的偽代碼再到如何解析最后生成前端頁面的整體架構設計及思想可借鑒;2、如何定時DSL字段的模式,如何處理轉移編譯打包上線及優化
1、定位準用戶群;2、后期維護問題
1、百度amis(開源可借鑒 react)2、vue-(類似飛冰開源 vue) 3、 (類似飛冰開源 react)4、美團樂高(可參考 vue)5、美團魔方(可參考react 6、(模仿樂高開源) 7、Brick (開源可借鑒 react) 8、gen(開源)9、gaea-(開源) 10、阿里alist/(開源)11、魯班H5(開源)
3.2 DSL方式
JSON Schem數據結構特點:
demo1:
{
"type": "object",
"properties": {
"$attr": {
"type": "object",
"properties": {
"hidden": {
"type": "boolean"
}
}
},
"$theme": {
"type": "object",
"properties": {
"themeColor": {
"type": "string"
}
}
},

"items": {
"type": "array",
"items": {
"type": "object",
"properties": {
“
itemId”: {
"type": "string"
}
}
}
}
}
}:
{
"type": "page",
"body": {
"title": "",
"type": "form",
"autoFocus": false,
"api": "https://houtai.baidu.com/api/mock2/saveForm?waitSeconds=1",
"mode": "horizontal",
"controls": [{
"type": "fieldSet",
"title": "基本配置",

"controls": [{
"name": "a",
"type": "text",
"label": "文本1"
}, {
"name": "a",
"type": "text",
"label": "文本2"
}]
}, {
"type": "fieldSet",
"title": "其他配置",
"collapsable": true,
"collapsed": true,
"controls": [{
"name": "c",
"type": "text",
"label": "文本3"
}, {
"name": "d",
"type": "text",
"label": "文本4"
}]
}],
"submitText": null,
"actions": []
}
}