
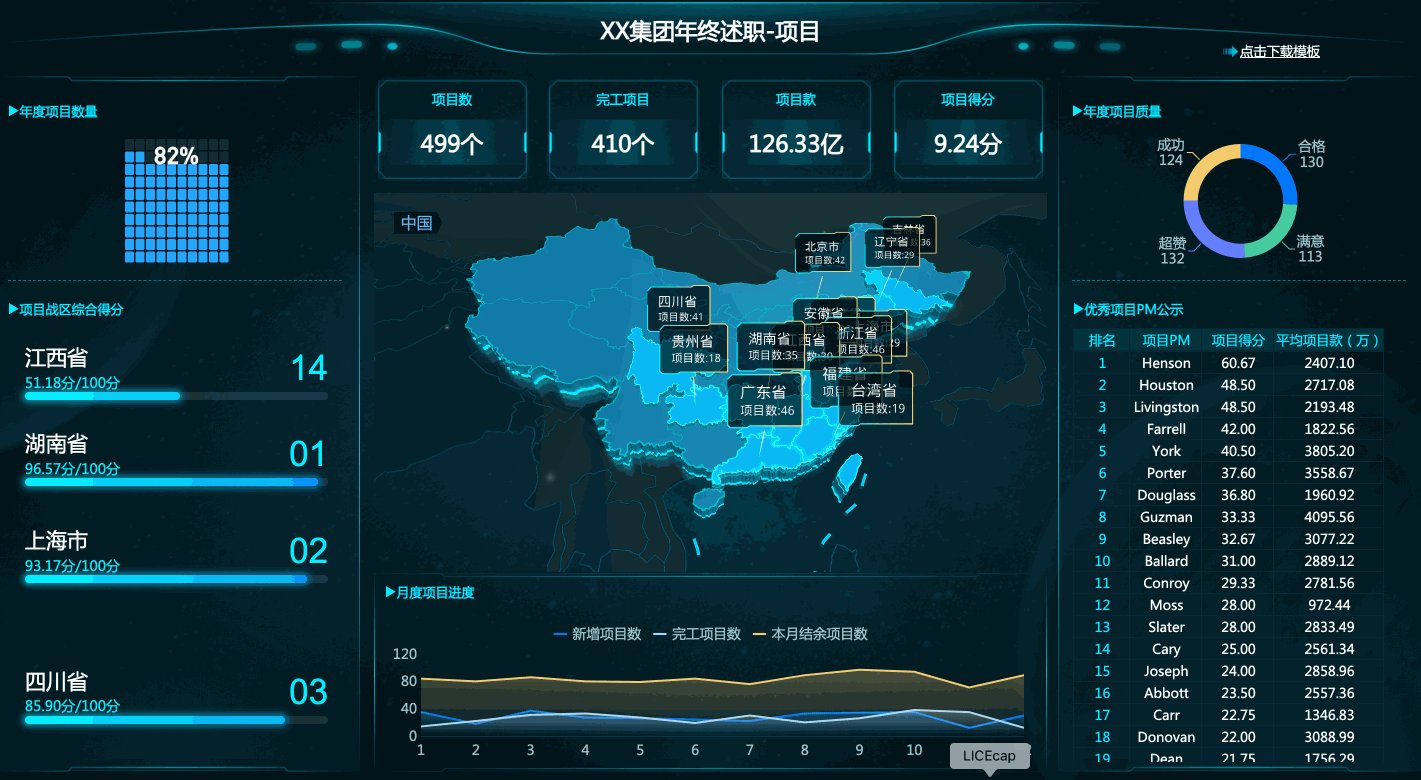
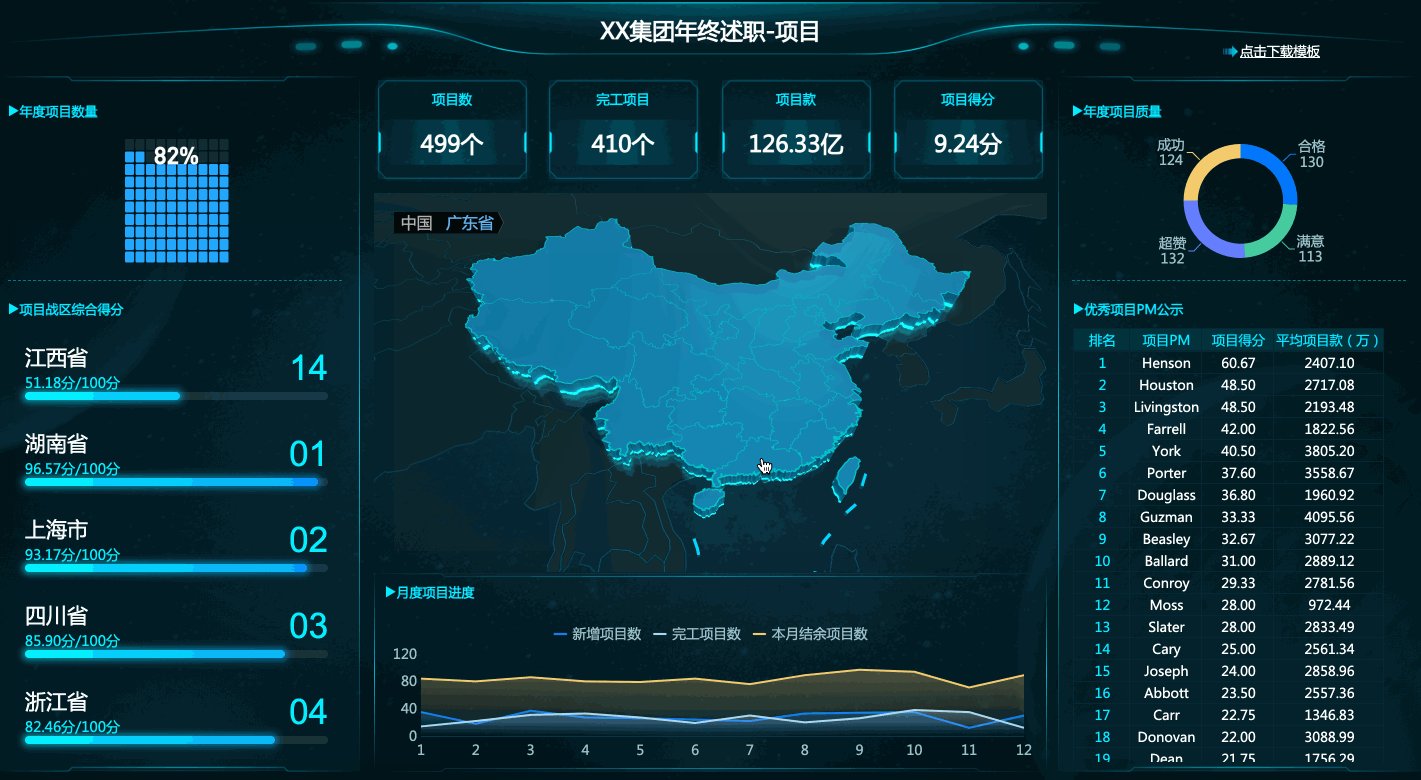
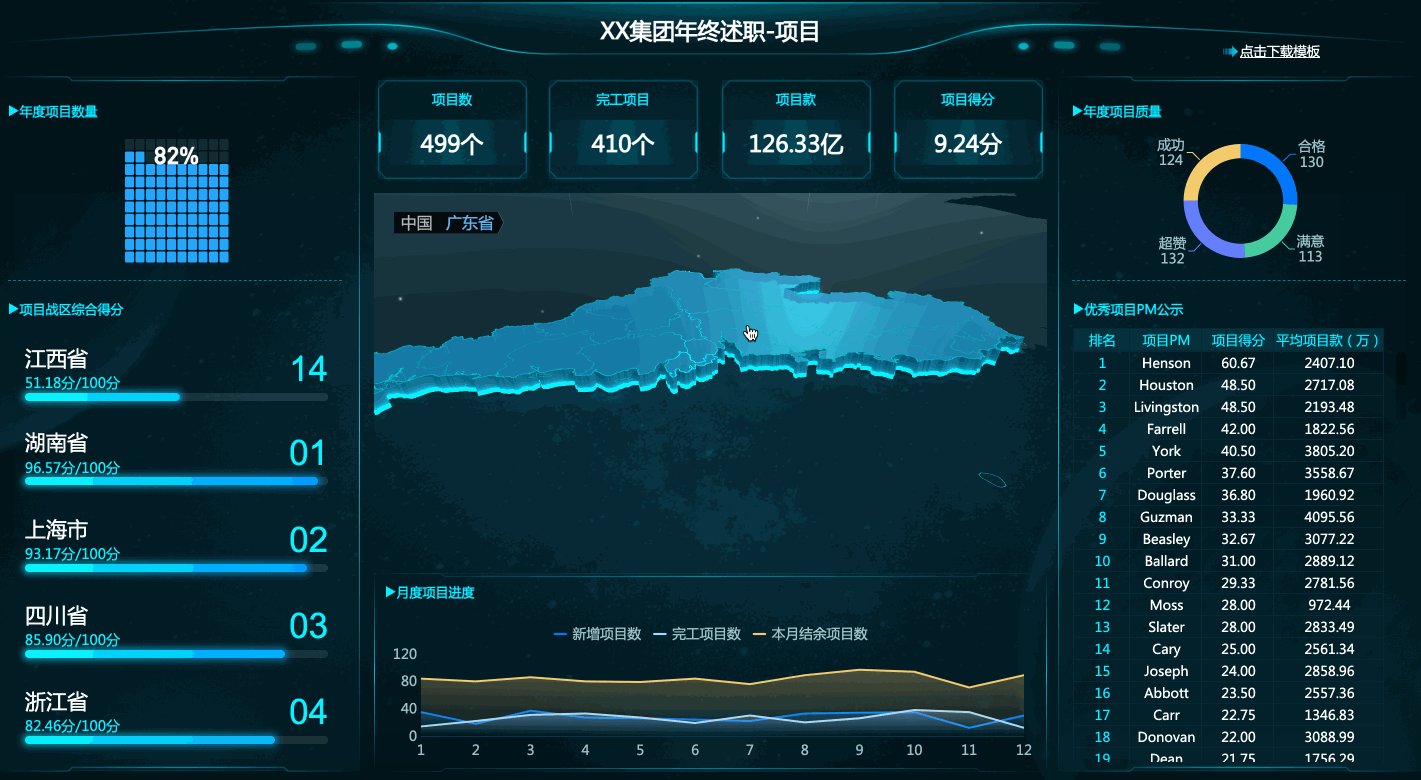
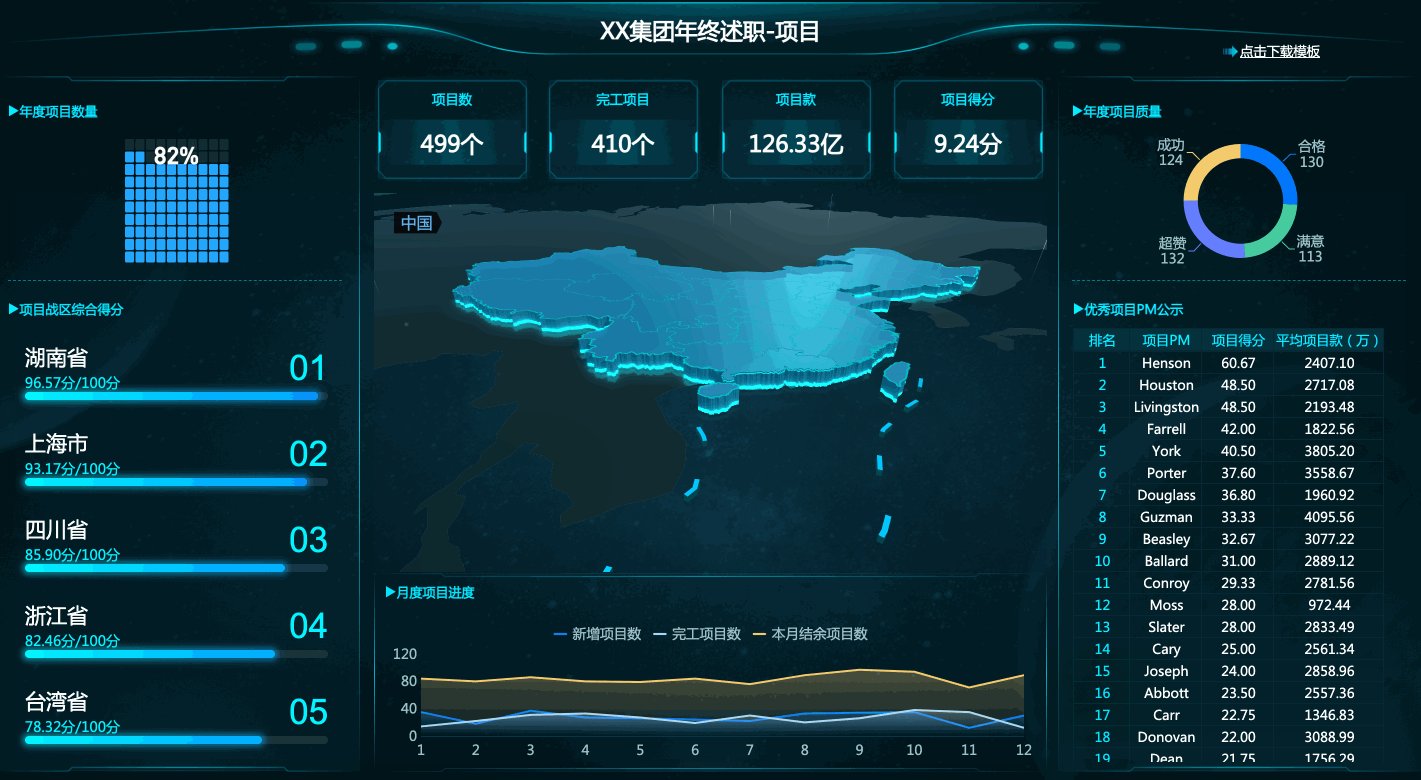
這種信息圖跟普通的網(wǎng)頁差別很大,無法用傳統(tǒng)Web 開發(fā)技術(shù)實現(xiàn),叫作數(shù)據(jù)可視化。作為前端領(lǐng)域中一個幾乎不用寫網(wǎng)頁的特殊分支,可視化利用計算機的圖形學和圖像處理技術(shù),將數(shù)據(jù)轉(zhuǎn)換成圖形或圖像,在屏幕上顯示出來,并進行交互處理。它可以實現(xiàn)很多傳統(tǒng) Web 網(wǎng)頁無法實現(xiàn)的效果,應用領(lǐng)域也非常廣泛,除了前面說過的疫情地圖以外,還有淘寶“雙十一”的可視化大屏、平臺的年度賬單、企業(yè)級應用中的態(tài)勢感知和指揮調(diào)度大屏,甚至是國家大力推廣的智慧城市、智慧生活等等。
將 中提交開源項目的次數(shù)做成 3D 可視化圖表
d723db7061d4cfba86b63261da1c65e1
因此,行業(yè)對可視化工程師的需求越來越大,很多一線互聯(lián)網(wǎng)公司都設有相關(guān)崗位,但與此同時,這方面的專業(yè)人才卻寥寥無幾。優(yōu)秀的可視化工程師,會根據(jù)產(chǎn)品經(jīng)理和設計師的想法,實現(xiàn)真正貼合用戶需求、靈活多變,且充滿創(chuàng)意的可視化作品。這話說來簡單,但絕不是會使用某個庫、調(diào)用某個 API 就能實現(xiàn)的。需要深入技術(shù)棧底層,充分理解數(shù)據(jù),掌握視覺呈現(xiàn)的相關(guān)技術(shù)和基本原理,之后再系統(tǒng)學習可視化領(lǐng)域的方法論,才能真正提高解決問題的能力。為了幫你梳理每部分的知識重點可交互的3d網(wǎng)頁模型圖,這里分享給你一張可視化知識結(jié)構(gòu)圖:


這張圖譜出自月影,因為 360 奇舞團團長這個身份,我很早就知道他了,還讀過他那本《 王者歸來》,收獲很大,把我對于 JS 的疑惑都串了起來。近幾年,他一直在可視化領(lǐng)域深耕,開發(fā)了跨平臺的開源圖形系統(tǒng),不僅能高性能地渲染酷炫的可視化大屏,還有很好的跨平臺能力,可移植到任何擁有 環(huán)境的平臺上。所以,得知他推出了專欄《跟月影學可視化》,我第一時間就訂閱了。看了專欄的目錄和部分內(nèi)容,很想推薦給你。在專欄中,他通過 5 大項目實戰(zhàn),帶你從 0 到 1 構(gòu)建可視化技術(shù)體系,掌握 4 大繪圖系統(tǒng)底層實現(xiàn)原理,進而開發(fā)出適合自己的可視化工具集,實現(xiàn)效果酷炫的 3D 可視化大屏,徹底掌握可視化這個熱門技能。


早鳥+口令「」到手 ¥89立省 ¥40,僅限100個名額他是如何講解可視化的?
根據(jù)可視化的實現(xiàn)方式,他將內(nèi)容分為五個部分。第一部分:圖形基礎(chǔ),結(jié)合實際案例,講解 HTML/CSS、SVG、 和 WebGL 四種圖形系統(tǒng),幫你理解它們的用法、優(yōu)點和局限性,讓你在實際應用中選擇合適的圖形系統(tǒng),達到最好的視覺效果。第二部分:數(shù)學基礎(chǔ)可交互的3d網(wǎng)頁模型圖,深入講解向量和矩陣運算、參數(shù)方程、三角剖分和仿射變換等內(nèi)容,并配合綜合運用,幫你建立一套適用于所有圖形系統(tǒng)的通用數(shù)學體系,以此解決可視化圖形呈現(xiàn)中的大部分問題。第三部分:視覺呈現(xiàn),討論像素化、動畫、3D 和交互等話題,結(jié)合美顏、圖片處理和視覺特效等實際案例,應用各種數(shù)學和圖形學知識,幫你全面提升視覺呈現(xiàn)的能力,實現(xiàn)更高級的視覺效果。第四部分:性能優(yōu)化,通過學習 WebGL 渲染復雜 2D、3D 模型的方法,帶你了解可視化高性能渲染的技術(shù)思路,結(jié)合他總結(jié)的方法論,解決大規(guī)模數(shù)據(jù)批量渲染的性能瓶頸問題。第五部分:數(shù)據(jù)驅(qū)動,結(jié)合 3D 柱狀圖、3D 層級結(jié)構(gòu)圖、3D 音樂可視化等案例,講解數(shù)據(jù)處理的技巧,真正將數(shù)據(jù)和視覺呈現(xiàn)結(jié)合起來,實現(xiàn)具有科技感的 3D 可視化大屏效果,最終形成完整的可視化解決方案。跟月影學完這門課,你會系統(tǒng)掌握可視化開發(fā)的原理和方法,理解數(shù)據(jù)處理和視覺呈現(xiàn)的方式,最終創(chuàng)建出適合自己的可視化工具集,用它解決可視化開發(fā)中的實際問題。說了這么多,是時候看看目錄了。