
5G雖然現在消費者用電腦逛淘寶的機會越來越少,但對于很多還想入淘的新賣家來說,PC端裝修在他們心中也很重要。PC端首頁裝修的常見模塊無非是店招、導航、輪播海報、優惠券、全屏寬圖等,其中淘寶pc全屏海報尺寸寬度,高度隨意!
當然很多KA企業可能會玩更多的花,特別是在618、雙11等促銷期間,加上雪、雪、元寶、花瓣等各種特效淘寶去空白間隙全屏代碼,看起來很酷,間接增加了商店顧客的粘度。
今天幫一個做工業設備的朋友裝修PC在商店的主頁上,有很多在線教程,如商店招聘和輪換海報。技能不多。我不會重復這種方法。讓我們談談主頁裝飾中遇到的問題之一是全屏海報之前的空白間隙。如何去除它?當然,互聯網上有很多教程和工具可以去除,但按照這種方法操作肯定可以去除間隙。


在許多主頁裝飾中,全屏海報看起來高端、大氣、高檔淘寶去空白間隙全屏代碼,所以主頁裝飾是必不可少的,但海報和海報之前會有空白間隙,這個空白間隙一般是20px,當然,有很多藝術裝飾助手可以直接去除這些空白間隙,但幾乎所有的裝飾工具都是收費的,那么如何去除這些收費工具呢?(最后免費分享)


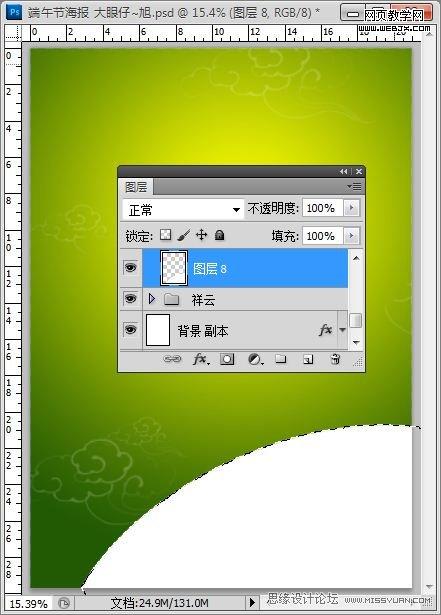
全屏海報的添加是通過店鋪裝修后臺左欄基礎模塊中的自定義區模塊添加的。如果你知道一點div+css不用工具直接使用知識DW如果寫在里面,一般會避免海報和海報之間的間隙。當然,如果在預覽狀態下添加海報留白間隙,這種情況通常發生在工具生成的代碼的幫助下。如果出現白色間隙,請返回裝飾頁面并單擊右上角 "裝修";進入自定義內容區,顯示標題 選擇"不顯示";然后點擊源碼進入源碼狀態,按下圖1和2 修改源碼兩步,海報之間的留白問題可以完美去除。

當然,我截圖的代碼顯示在我這邊:710px, -20px 就是690px, 你的是多少, 根據情況減20px就這樣。也就是說,1和2步都是為了減少20個白色間隙px.
事實上,經常從事設計的藝術家手中會有幾種經常使用的藝術助手工具,網上也有很多類似的工具 這樣,幾乎所有的免費功能都可以滿足日常需求,為設計師節省大量時間。這里不再分享,以免被誤認為有廣告嫌疑.