
加微信進(jìn)UI充能站粉絲群
▼
視覺中國(guó)關(guān)了又開,開了又關(guān),花瓣網(wǎng)關(guān)了又開,國(guó)外的素材網(wǎng)站說(shuō)打不開就打不開了,當(dāng)我們常用的網(wǎng)站開開關(guān)關(guān)的像個(gè)開關(guān)一樣
,讓我們靠素材吃飯的網(wǎng)頁(yè)設(shè)計(jì)師常常感到生活艱辛。

別忘了,我們還可以用icon圖標(biāo)來(lái)豐富作品。
很多設(shè)計(jì)師已經(jīng)把Icon運(yùn)用的天花亂墜。Icon不僅僅是一種表達(dá)方式,還能讓界面變得生動(dòng)有趣起來(lái),同時(shí)也能提高界面的識(shí)別度,讓界面變得更美觀,是網(wǎng)頁(yè)設(shè)計(jì)中重要的元素之一。
網(wǎng)站中常見的線性圖標(biāo)
現(xiàn)在常見的圖標(biāo)是線性圖標(biāo)(Linear Icon),在網(wǎng)頁(yè)中起說(shuō)明性作用。
當(dāng)我們?yōu)g覽陌生網(wǎng)頁(yè)時(shí),常能看到頁(yè)面上的icon圖標(biāo)幫助我們理解頁(yè)面的意思,讓我們能快速找到需要的內(nèi)容。——這就是說(shuō)明性圖標(biāo)的作用。
最開始大家是不用線性圖標(biāo)的,用的是實(shí)色填充的圖標(biāo)(擬物圖標(biāo)等)。還用陰影、3D效果等,像插畫一樣去呈現(xiàn),但這樣的圖標(biāo)比較笨重。逐漸大家都不追求不輕便又耗時(shí)的圖標(biāo),開始流行扁平化之后,線性圖標(biāo)才流行開來(lái)。
線性圖標(biāo)的優(yōu)點(diǎn)有很多,它簡(jiǎn)練、輕巧、流行、設(shè)計(jì)方便、素材多、可塑性強(qiáng)等。更重要的是它能讓界面顯得細(xì)膩、簡(jiǎn)約、有趣,不讓訪客的視線受到干擾。
優(yōu)秀的說(shuō)明性圖標(biāo)作品
便于辦理業(yè)務(wù)的圖標(biāo)


阿里云官網(wǎng):再多的業(yè)務(wù),也都能用圖標(biāo)對(duì)應(yīng)文字展示,一目了然。
用圖標(biāo)元素做配圖

當(dāng)企業(yè)推出了新業(yè)務(wù)時(shí),在圖片上配合圖標(biāo)來(lái)說(shuō)明業(yè)務(wù)的核心內(nèi)容
漂亮的圖標(biāo)案例
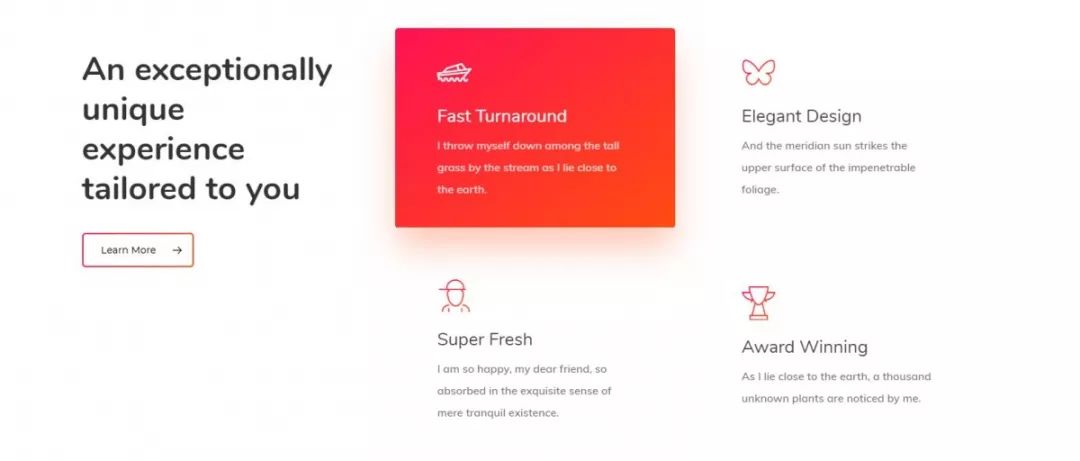
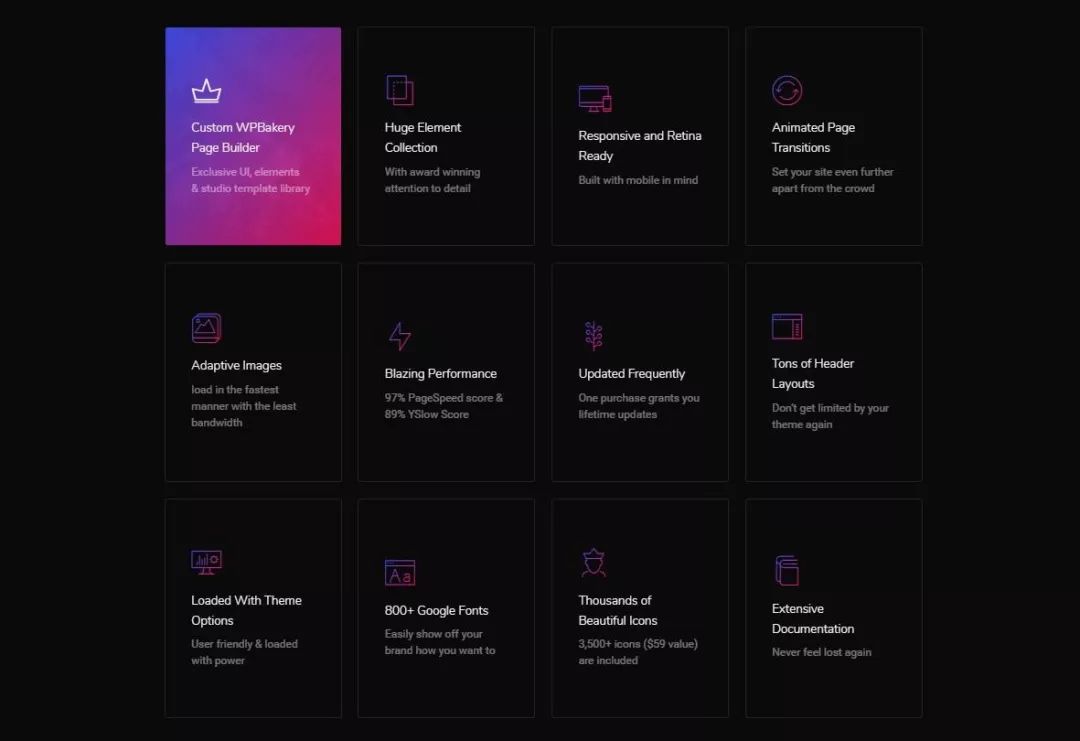
Salient

Salient網(wǎng)頁(yè)界面中起到裝飾作用的圖標(biāo)
當(dāng)這組圖標(biāo)獨(dú)立存在時(shí),很難讓訪客理解要表達(dá)的內(nèi)容。但這些文字又十分重要,設(shè)計(jì)師巧妙的配合漸變底色和動(dòng)效,有效的吸引訪客停留閱讀。
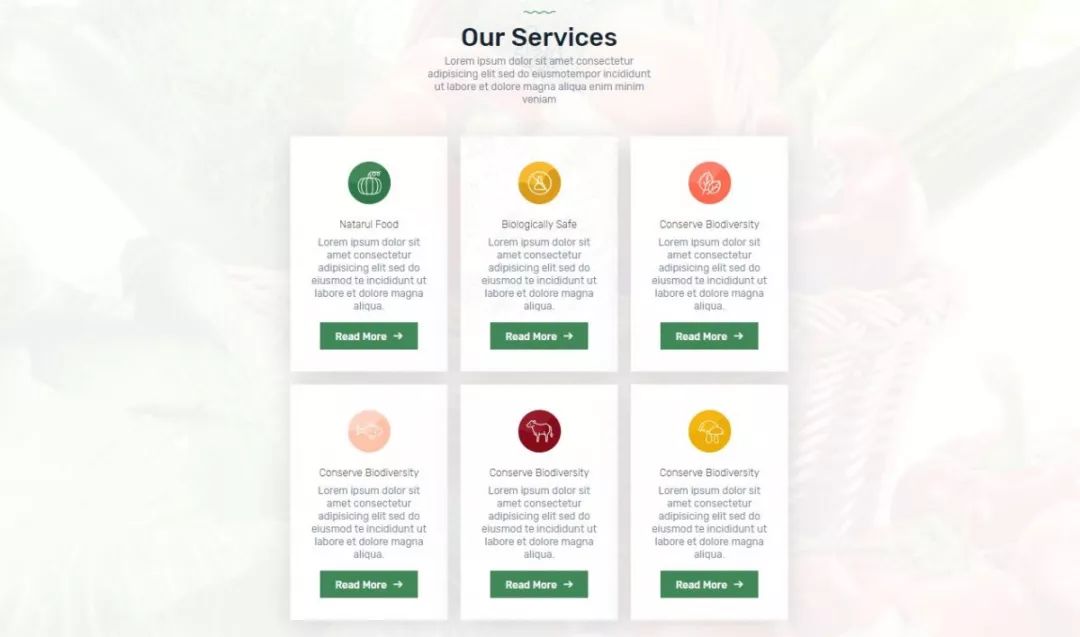
Zomata


zomata網(wǎng)頁(yè)界面中運(yùn)用了大量的線性圖標(biāo)
如果把整個(gè)頁(yè)面里的圖標(biāo)都拿掉,或者用圖片代替,頁(yè)面還會(huì)有親切感,并簡(jiǎn)潔嗎?
甲方爸爸常拿論文一樣的資料要求“把這些都放到首頁(yè)里”。你精簡(jiǎn)了許多后,還有許多字,這時(shí)怎么辦?——放棄抵抗吧,用成套生動(dòng)圖標(biāo)圖片來(lái)調(diào)劑枯燥的文字,并做好文字內(nèi)容的提煉,板塊的合理歸納,你就是今夜UI設(shè)計(jì)圈里bling-bling的機(jī)智騷年。
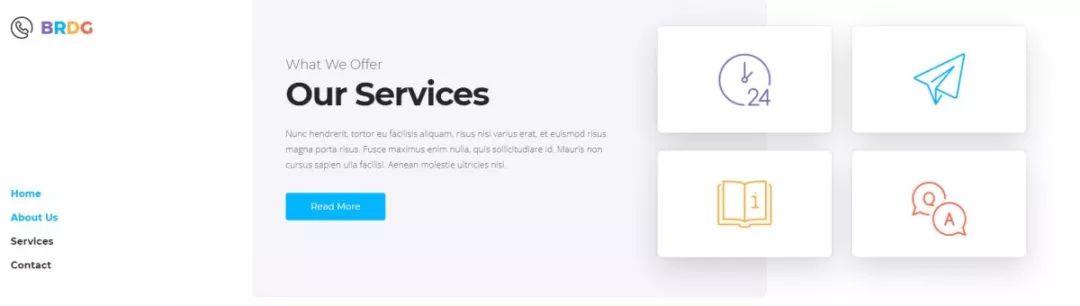
BRDG



和LOGO配色統(tǒng)一的線性圖標(biāo)
當(dāng)你不知道用什么配色做圖標(biāo),又想效果好效率高時(shí),就直接照搬LOGO的配色吧。(不用動(dòng)腦子的感覺好好啊喂~)
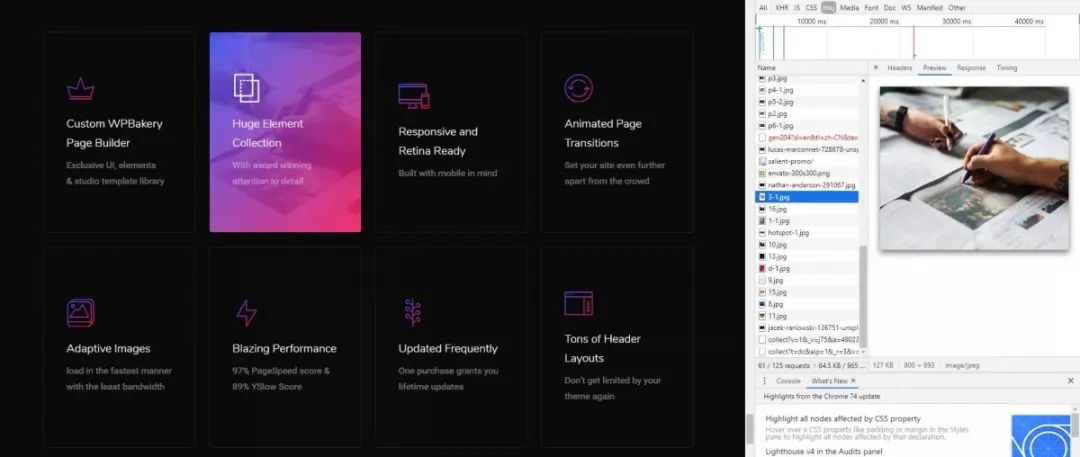
Encato market


encato market漸變?cè)氐木€性圖標(biāo)
以為圖標(biāo)做成和整體統(tǒng)一的漸變色就完事了?動(dòng)效上也不能輸。
鼠標(biāo)經(jīng)過(guò)圖標(biāo)對(duì)應(yīng)的板塊時(shí),漸變底色下還襯有圖片,細(xì)節(jié)滿滿,十分引人注意了。
總結(jié):運(yùn)用時(shí)需要注意的
icon的尺寸
icon從功能上可分為:①展示圖標(biāo)(不可點(diǎn)擊) ②按鈕圖標(biāo)(可點(diǎn)擊) 。ps:作為插畫處理的icon圖標(biāo)除外
展示圖標(biāo):重點(diǎn)在文字,圖標(biāo)僅是配圖性質(zhì),尺寸不宜過(guò)大并簡(jiǎn)單些,不要搶了界面上其他元素的風(fēng)頭。
按鈕圖標(biāo):常出現(xiàn)在導(dǎo)航、聯(lián)系方式等位置,是可點(diǎn)擊的功能性圖標(biāo)。為了吸引點(diǎn)擊,可以將這類圖標(biāo)做的有趣點(diǎn),能增加訪問(wèn)深度,引導(dǎo)用戶發(fā)起聯(lián)系。當(dāng)然如果是展示型企業(yè)網(wǎng)站,就沒有必要做的太搶眼。
PC端的圖標(biāo)尺寸一般為4的倍數(shù),這樣無(wú)論用什么設(shè)備瀏覽,都不會(huì)造成半像素的情況;移動(dòng)端界面的圖標(biāo)線條,一般為3像素,因?yàn)?像素太單薄,4像素又有點(diǎn)笨重。
整體風(fēng)格一致
我們先分析線性圖標(biāo)的元素。

它是由點(diǎn)、直線、曲線、簡(jiǎn)單填充、陰影、漸變、高光等組成。設(shè)計(jì)的方式有很多種:圓角、直角、斷點(diǎn)、高光式、一筆畫、情感化、線面結(jié)合等。
根據(jù)提煉界面呈現(xiàn)圖標(biāo)(是否圓角、直角,多少度合適?)
以BRDG舉例,LOGO上的電話圖形采用一筆畫與斷點(diǎn)元素,線條結(jié)尾圓潤(rùn)。對(duì)應(yīng)的圖標(biāo)也以斷點(diǎn)式,小圓角的元素設(shè)計(jì),整體統(tǒng)一。

Icon的配色
當(dāng)你猶豫icon該如何配色時(shí),嘗試用VI色吧。如果想更出彩,可以在表現(xiàn)形式上下功夫。上面例子里的網(wǎng)站,都做的不錯(cuò),可以參考。
多多練習(xí),你的作品也能成為優(yōu)秀案例~
推薦圖標(biāo)庫(kù)(請(qǐng)?jiān)赑C端瀏覽)
60logo
Awesome
unDraw
快來(lái),聊5毛錢的
你會(huì)為自己的網(wǎng)站,設(shè)計(jì)一套icon嗎?
每天10點(diǎn)搶U碼,多重樣式,免費(fèi)空間,個(gè)性化域名,讓你的作品在自己的個(gè)人站里閃閃發(fā)光~個(gè)人站申請(qǐng)地址: